Zasady nowoczesnego projektowania stron internetowych.
Autor: Wizarts - Dawid Pierzchalski, publikacja: 2013-07-10
Choć opisane tutaj zagadnienia dziś mocniej niż kiedykolwiek są akcentowane w projektach stron internetowych, to jednak można pokusić się o stwierdzenie, że stanowią pewne kanony projektowania.
Kontrast
Odpowiedni dobór kolorów na stronie internetowej ma kluczowe znaczenie jeśli chodzi o szybkość odnajdywania przez użytkownika części funkcjonalnych oraz treści umieszczonych na stronie internetowej. Ale kontrast to nie tylko odpowiednie zestawienie barw. Rodzaje kontrastu mogą być bardzo różne. Zestawienie dużych liter w nagłówkach z mniejszymi w treści artykuły to doskonały przykład kontrastu między rozmiarami. Tak naprawdę przykłady można mnożyć w nieskończoność ponieważ kontrast to po prostu przeciwieństwa. Jeśli więc chcesz zaakcentować pewne informacje lub obszary wyróżnij je z otaczającej przestrzeni stosując kontrast.

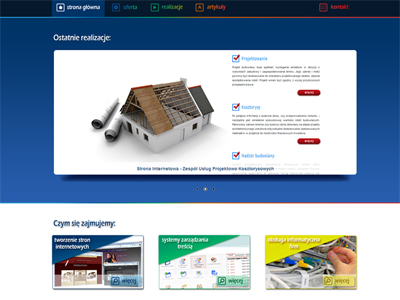
Przykład dobrej strony www.
Typografia
Najważniejszym elementem każdej strony internetowej jest jej treść. Jeśli strona nie prezentuje żadnych treści czy to w formie tekstu czy w formie obrazu staje się bezużyteczna. Typografia to w bardzo ogólnym rozumieniu zasady kompozycji tekstu (nie tylko na stronie internetowej). Nie istnieje jednak żaden spis reguł według, których należy postępować aby móc powiedzieć, że projekt spełnia zasady typografii. Typografia to część projektu, która realizuje założenia projektu w kwestii prezentacji treści. Jest szereg stron internetowych gdzie nie znajdziemy ani jednej grafiki, a rolę ozdobników pełnią jedynie ciągłe lub przerywane linie. Odpowiednie (zgodne z ideą projektu) rozmieszczenie tekstu, dobór czcionek, ich kolorów, rozmiarów liter, a także odstępów między liniami może przynieść zaskakujące efekty.

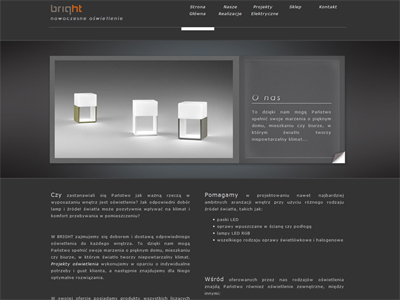
Przykład dobrej strony www.
Przejrzystość
Tak naprawdę masz tylko kilka sekund na przyciągnięcie uwagi osoby odwiedzającej Twoją stronę internetową. Jeśli w ciągu tych kilku sekund nie odnajdzie informacji, których szuka odejdzie i prawdopodobnie, zniechęcona niemożliwością odnalezienia interesujących treści nigdy nie wróci na Twoją stronę internetową. Przejrzystość to nie tylko względny minimalistyczny charakter strony internetowej, to również łatwość w odnajdywaniu poszukiwanych treści i elementów nawigacyjnych. Domyślnie jeśli projektant nie określi innego stylu, odnośniki (anchor) na stronie internetowej zostaną wyróżnione z użyciem podkreślenia. Z punktu widzenia estetyki nie zawsze jest to rozwiązanie pożądane i część projektantów od razu z niego rezygnuje stosując wyróżnienie odsyłaczy. Czy jednak stosując taki zabieg zastanawiasz się co z osobami, które nie potrafią prawidłowo odróżniać kolorów? Stosując takie formatowanie sprawisz, że strona stanie się dla nich zupełnie nieużyteczne, bo w prosty sposób nie będą umiały zlokalizować elementów nawigacyjnych strony www.

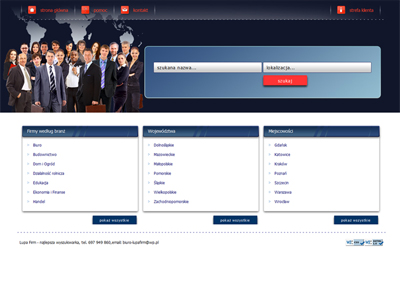
Przykład dobrej strony www.
Wnioski
Mimo iż opisane powyżej wytyczne odnośnie projektowania stron internetowych mogą się wydać banalne, a część z nich wręcz oczywiste to jednak użycie ich w odpowiedni sposób wymaga mnóstwa czasu, dużej ilości pracy i doświadczenia.
Opracowano:
Dawid Pierzchalski
Wizarts - Dawid Pierzchalski